
最新版本已增加网易https 支持
交流QQ群 29328048,最新版为
3.2.0
更新后记得清空缓存。
官方接口目前只能获取歌单的前10首歌曲。
目前的迹象,网易可能要封掉接口,所以建议把缓存时间无限长,避免接口失效而无法获取歌单的问题。
- 解决了无法获取歌单的问题。
插件介绍
服务器架构调整,演示地址暂无。
支持私人歌单页面和文章页外链歌曲。
单曲可显示网易热门评论。
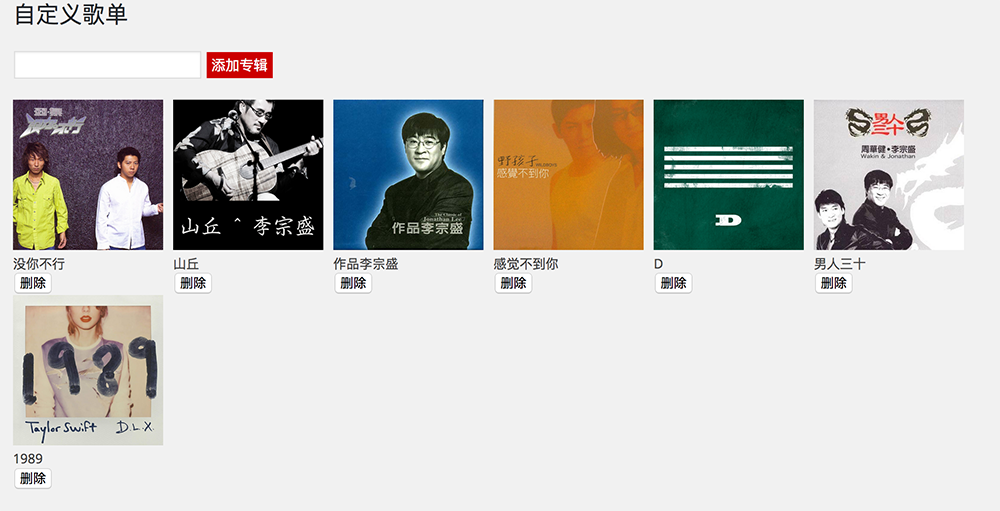
自定义歌单功能,可直接输入专辑地址自组歌单。

歌单调用
因为缓存时间较长,如果更新歌单,请在插件后台手动清除缓存。
在文章中插入音乐
直接在文章中插入网易云音乐地址即可,支持单曲、专辑、歌单和电台,暂时不支持电台合集。注意地址要单独在一行。
插入单曲
http://music.163.com/#/song?id=26270008
插入专辑
http://music.163.com/#/album?id=2440003
插入歌单
http://music.163.com/#/playlist?id=135451308
插入电台
http://music.163.com/#/program?id=16299155
配置方法
下载压缩包并上传或者后台直接搜索netease music安装即可
Github 地址(版本最新)
后台 > 设置 > 网易云音乐设置,进入插件设置页面
填写你的账户ID,可以根据你的主题设置每页显示数量、每行数量以为专辑宽度。
请根据需要自行设置音乐缓存时间。如开启了歌词显示可设置较长的缓存时间并自己提前加载缓存好,免去访客长时间的等待。
当需要强制刷新列或者歌曲失效时可点击清除缓存按钮。
如开启内存缓存,则需要服务器配置memcached或redis
有三种方法调用插件:
- 新建一个页面:文本框输入
[nm]即可 - 新建一个模板,添加
<?php netease_music();?>到需要的位置 - 后台直接选择要使用的页面
插件问题
可以显示封面,无法播放音乐
检查主题的header.php和footer.php中是否使用wp_head()和wp_footer()函数
更新设置无效
建议更新设置后清除插件缓存
一些个别主题可能会出现js 冲突的情况。

怎么缓存音乐 页面开着就行? 个别专辑突然能听了 其它的都不行
@黄楼梦 现在只能少量专辑能获取到数据了
文章获取单曲有警报
Warning: A non-numeric value encountered in /wp-content/plugins/nm-main/functions/nmjson.php on line 285
$lrc_sec = intval($tmp2[0] * 60 + (isset($tmp2[1]) ? $tmp2[1] * 1 : 0));
@黄楼梦 $lrc_sec = intval($tmp2[0]) * 60 + (null !==(intval($tmp2[1]) ? intval($tmp2[1]) * 1 : 0));
这样改好像没报错了 改得对不对呢
@黄楼梦 $lrc_sec = intval($tmp2[0]) * 60 + intval($tmp2[1]);
自定义歌单添加音乐显示 album not existed 请问下大佬是啥情况
@猫腻 老接口估计限制太多了,不登录不让获取了,要么是没版权了😂
添加歌单显示 album not existed
@chaxiang 说明接口没有数据了,现在基本上被限制的差不多了😂
插件报错了
@Saiita 报啥错了,看你的歌单还能用啊
老铁还更新么